Rspack 0.7 发布公告
2024 年 5 月 28 日

Rspack v0.7 现已发布!
这是 Rspack v1.0 之前的最后一个次要版本。在此之后,Rspack 团队将专注于 v1.0 的开发,并计划尽快推出 Rspack v1.0 alpha 版本。
Rspack v0.7 中值得注意的变更
- 支持延迟编译: 通过按需编译,显著提高大型应用程序的开发启动性能。
- 更快的 CSS 构建: 引入新的 css-module-lexer,CSS 打包速度提升 4 倍。
- 重大变更: 删除了一些不稳定的 API,使默认行为与 webpack 更加一致。
支持延迟编译
Rspack v0.7 现在支持延迟编译,对于提高多页面应用程序 (MPA) 或大型单页面应用程序 (SPA) 的开发启动性能非常有用。
什么是延迟编译
延迟编译是提高启动性能的绝佳方式。它按需编译模块,而不是在启动时编译所有模块。这意味着开发人员可以在启动开发服务器时快速看到应用程序运行,并在各个阶段构建必要的模块。
为什么需要延迟编译
虽然 Rspack 本身具有良好的性能,但在构建包含大量模块的应用程序时,整体构建时间仍然可能不尽如人意。这是因为应用程序中的模块需要由各种加载器进行编译,例如 postcss-loader、sass-loader、vue-loader 等,这些加载器引入了额外的编译开销。
启用延迟编译后,Rspack 将仅编译被请求的入口点和动态导入模块。这可以显著减少在开发启动时编译的模块数量,从而提高启动时间。
考虑以下场景
您的团队正在开发一个包含数十个页面的 MPA 应用程序。大多数情况下,您只处理几个页面,不需要构建其他页面的代码。在这种情况下,您可以启用延迟编译,让 Rspack 只编译您访问的页面引用的模块。
启用延迟编译时,Rspack 将“入口点”和“动态导入”视为拆分点。例如
当我们编译 a.js 时,Rspack 将 b.js 视为一个空模块,就好像没有代码写过它一样。一旦我们需要访问 b.js,Rspack 将用其原始内容填充 b.js 模块,就好像用户刚写了那段代码一样。
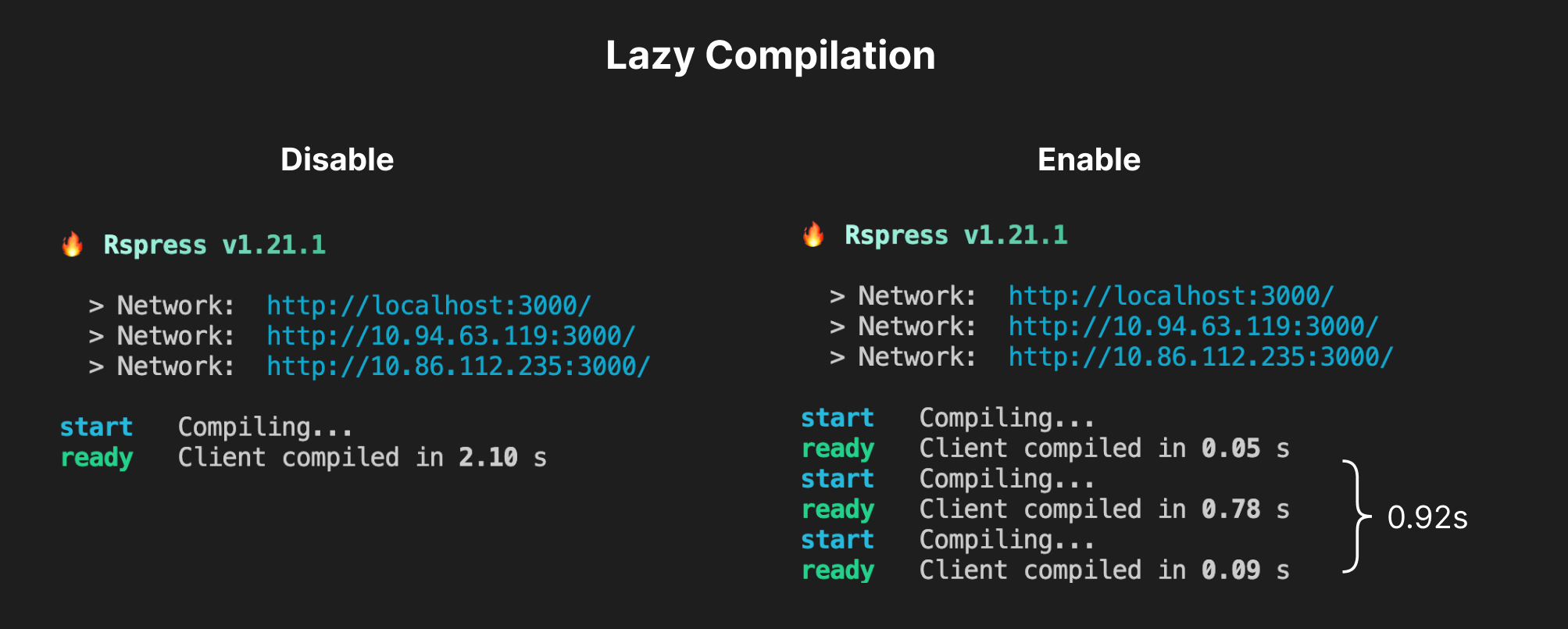
以 Rspack 文档网站为例,它包含多个页面。启用延迟编译后,只有入口点及其依赖模块会被构建。这极大地提高了启动速度,将启动时间从 2.1 秒缩短到 0.05 秒。
当开发人员访问网站的特定页面时,该页面的构建会被触发,而此构建时间仍然会远小于完整构建时间。

使用方法
现在,您可以通过 experiments.lazyCompilation 配置在 Rspack 中启用延迟编译功能
请注意,当前的延迟编译与 webpack 的实现保持一致,并且仍处于实验阶段。在某些情况下,延迟编译可能无法按预期工作,或者性能提升可能不明显。
我们将继续改进延迟编译在不同场景下的可用性,使其达到更稳定的状态。如果您在使用它时遇到任何问题,请随时通过 GitHub 问题 向我们提供反馈。
更快的 CSS 构建
在 v0.7 中,我们重构了 experiments.css 的内部实现。
对于 CSS 依赖项分析,我们使用 Rust 开发了 css-module-lexer。这是一个用于 CSS 模块的高性能词法分析器,可以解析 CSS 或 CSS 模块并返回其依赖项元数据。
通过集成 css-module-lexer,Rspack 现在可以支持更复杂的 CSS 模块语法,使其行为与 webpack 的 css-loader 保持一致。例如,它可以支持以下 CSS 模块语法
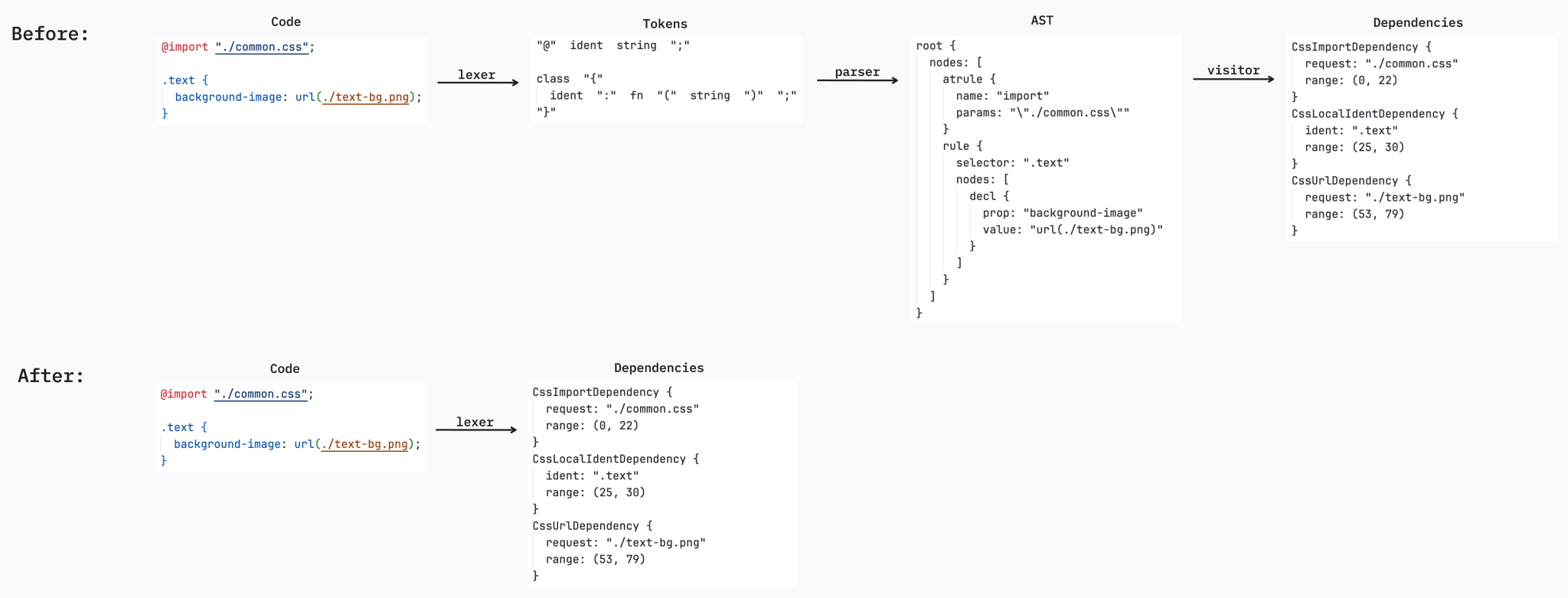
重构前后 CSS 解析过程如下图所示

css-module-lexer 还为 Rspack 的 experiments.css 带来了显著的性能提升。在性能测试中,bootstrap.css 的构建性能提升了约 4 倍。
- 重构前: ~84 毫秒(分析 CSS 依赖项 ~71 毫秒)
- 重构后: ~25 毫秒(分析 CSS 依赖项 ~11 毫秒)
重大变更
Rspack 将在 1.0 版本之前逐步删除所有不稳定的 API 和配置,更多配置/API/默认行为将与 webpack 保持一致。
弃用不稳定的 JavaScript API
Rspack 早期暴露了一些仅供内部使用的 API,这些 API 不稳定,例如 compiler.compilation 和 compiler.builtinPlugins。这些 API 不稳定,无法在 webpack 中使用。
在 v0.7 中,我们重组了当前暴露的 API 及其接口定义。如果您一直在使用这些 API,您需要进行必要的调整,使其与 webpack 的一致实现保持一致。
以下 API 已弃用
compiler.builtinPluginscompiler.compilationcompiler.compilationParamscompiler.getAsset(name)statsError.formattedstatsWarning.formatted- ...
有关已弃用 API 的详细信息,请参阅 rspack#6448、rspack#6505。
CSS @import 规则必须位于所有其他规则之前
在 Rspack 0.7 中,我们部分重构了 experiments.css 的内部实现。
重构后,当 @import 不在最顶端时,您将收到以下错误。在这种情况下,您需要手动将 @import 规则调整到最顶端。
删除 builtins 和 experiments.rspackFuture.newTreeshaking
v0.7 已删除 builtins.treeShaking(oldTreeShaking)和 experiments.rspackFuture.newTreeshaking(新的 tree shaking 开关)配置,完全停用旧的 tree shaking 功能。
删除 resolve.browserField
此配置是 resolve.aliasFields = ["browser"] 的简写,由于 Rspack 已经支持 resolve.aliasFields,因此此配置不再需要。
删除 experiments.newSplitChunks
此配置用于启用新的 splitChunks 实现,由于 Rspack 默认使用新的 splitChunks 实现,因此此配置不再需要。
删除 snapshot
此配置用于控制使用缓存时快照策略。在 Rspack 当前的增量重建架构下,缓存不再依赖快照,因此此配置不再需要。
删除 exportsConvention for module type css
此配置用于控制 experiments.css 中 CSS 模块导出命名约定。它只对模块类型为 css/module 且具有导出的模块有效。对于模块类型为 css 的模块,没有导出,因此此配置不需要。
将 SWC 升级到 0.91.x
将 Rust 包 `swc_core` 升级至 `0.91.x` 版本。这将影响使用 SWC Wasm 插件的用户。
迁移指南
升级 SWC 插件
在 v0.7 版本中,Rust 包 `swc_core` 已升级至 `0.91.x` 版本。使用 SWC Wasm 插件的用户需要确保与所使用的 `swc_core` 版本一致,否则可能会导致未知问题。
有关更多详细信息,请参阅 SWC 的 文档。
将 resolve.browserField 替换为 resolve.aliasFields
如果您之前配置了 `resolve.browserField`,则需要将其替换为 `resolve.aliasFields`
resolve.browserField = true替换为resolve.aliasFields = ["browser"]resolve.browserField = false替换为resolve.aliasFields = []
移除 generator.css.exportsConvention
如果您之前在 `module.rule` 中配置了 `module.generator.css.exportsConvention` 或 `generator.exportsConvention`,则只需删除该配置。
Rsbuild v0.7
Rsbuild v0.7 已经发布,与 Rspack v0.7 同时发布,请阅读 宣布 Rsbuild v0.7 以了解更多信息。

