Rspack 1.0 发布
2024 年 8 月 28 日

我们很高兴地宣布 Rspack 1.0 发布!
Rspack 是一个用 Rust 编写的下一代 JavaScript 捆绑器,它与 webpack API 和生态系统兼容,并且比 webpack 快 10 倍。
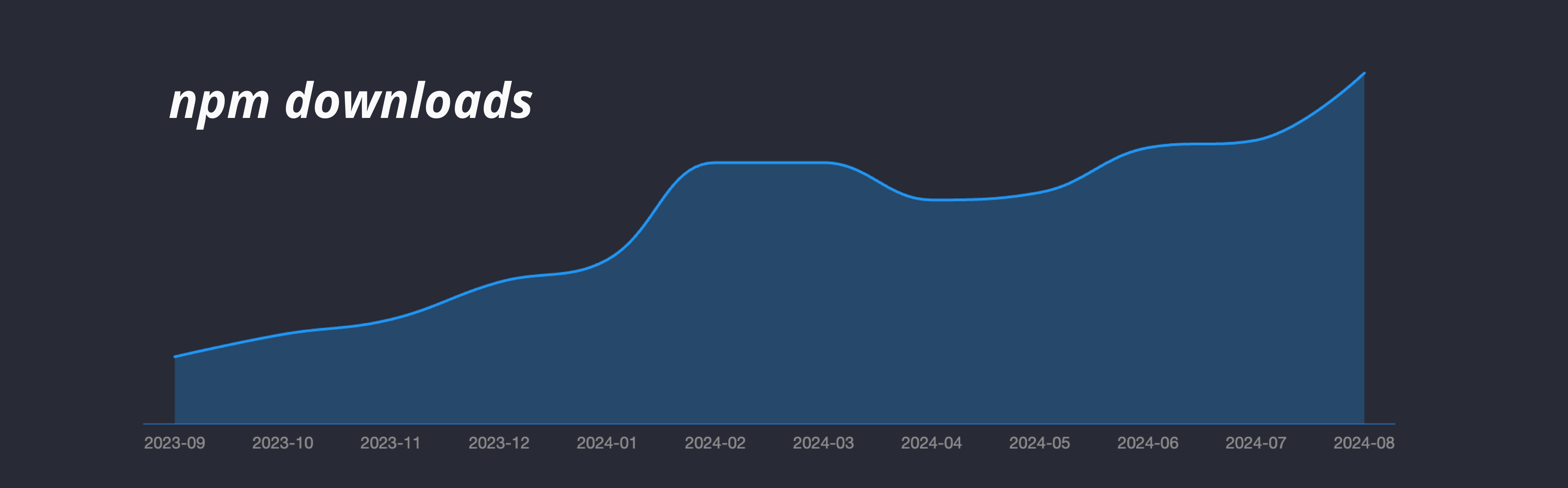
18 个月前,我们开源了 Rspack 0.1,并从社区获得了大量反馈和贡献。在此期间,170 位贡献者加入了 Rspack 的开发,提交了超过 5000 个拉取请求和 2000 个问题,帮助 Rspack 发布了 80 多个版本。Rspack 在 npm 上的每周下载量已超过 10 万 🎉。

今天,Rspack 迎来了一个新的里程碑 - 1.0。这意味着 Rspack 已准备好投入生产环境,涵盖了 webpack 的大多数 API 和功能,并且现在准备支持更多用户。
谁在使用 Rspack
自 Rspack 开源以来,许多企业和开发者已经在生产环境中使用 Rspack。Rspack 的每周 npm 下载量也已超过 10 万。

在字节跳动内部,Rspack 的每周下载量超过 40 万,超过 1000 个 Web 应用使用 Rspack,包括抖音、TikTok、飞书、火山引擎等。这些项目通过使用 Rspack 显著提升了构建时间和迭代效率。这也帮助我们识别了 Rspack 早期设计中的一些问题,促使我们改进架构,在迁移成本、性能和灵活性之间取得平衡。
我们也看到越来越多的企业用户开始使用 Rspack,包括微软、亚马逊、阿里巴巴、Intuit、Bit.dev、Discord 等。我们很高兴 Rspack 可以帮助这些企业用户实现渐进式迁移,我们期待未来与更多企业和开发者进行更深入的合作和交流。

新功能
自 0.1 发布以来,Rspack 引入了许多重要的功能和优化,包括:
更好的性能
作为基于 Rust 的捆绑器,性能一直是 Rspack 的核心关注点。自 Rspack 0.1 发布以来,我们进行了许多性能改进,针对不同场景优化了性能,并添加了 延迟编译 等关键功能,以确保在大型项目中获得更好的性能。
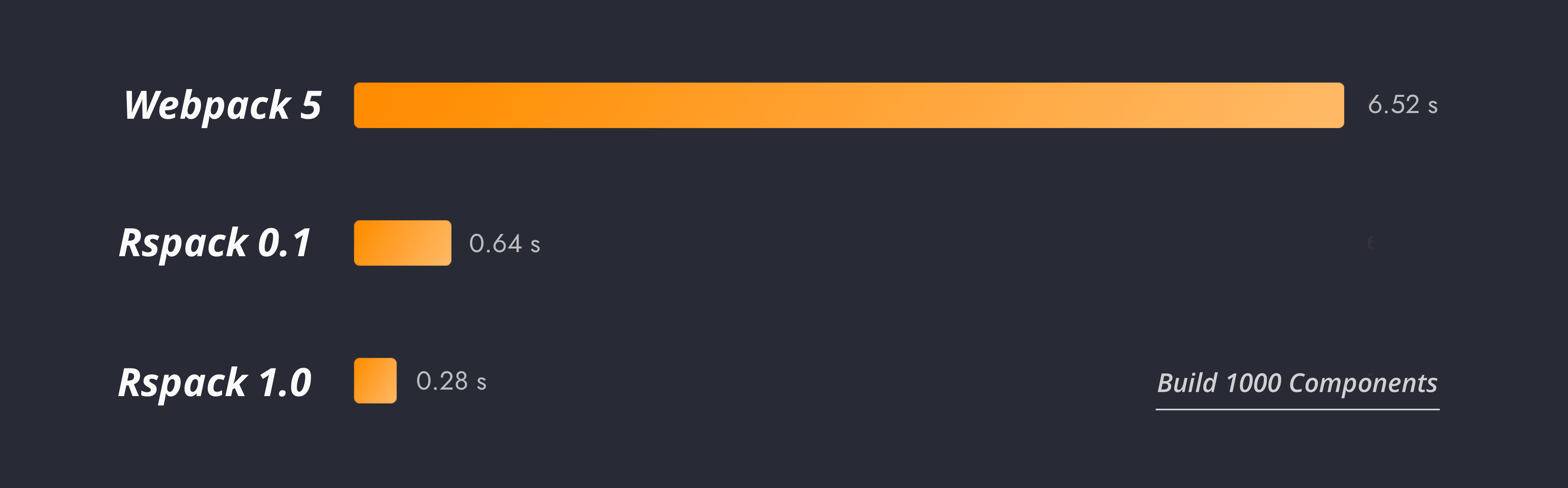
以下是来自 基准测试 的 Rspack 0.1 和 Rspack 1.0 构建性能比较。Rspack 在构建性能方面取得了显著进步,同时还添加了许多新功能。

请注意,Rspack 的当前架构和实现仍然有很大的优化空间。在 1.0 版本发布后,我们计划将性能再提升数倍,以更好地支持大型应用程序。
更好的兼容性
当 0.1 首次发布时,Rspack 尚未实现许多 webpack API 和钩子,这限制了它与 webpack 插件和加载器的兼容性。这要求我们 fork 一些社区库以使其适应 Rspack,例如早期版本的 @rspack/plugin-html、@rspack/plugin-minify 和 @rspack/plugin-node-polyfill.
随着 API 支持的逐步完善,Rspack 开始支持越来越多的 webpack 插件和加载器。目前,Rspack 几乎与社区中所有的加载器兼容。对于 50 个下载量最高的 webpack 插件,超过 80% 可以直接在 Rspack 中使用或拥有替代方案。
基于此基础,Rspack 支持更多库和框架,包括 React、Preact、Vue、Solid、Svelte 和 NestJS。我们也要感谢许多社区插件的维护者,他们积极地将自己的工作移植到 Rspack,例如 unplugin 和 node-polyfill-webpack-plugin。特别感谢 Alexander Akait,他是 webpack 的主要维护者之一,他帮助我们支持了众多 webpack 加载器和插件。
我们也希望支持和创建更多社区插件,以进一步丰富 webpack 和 Rspack 生态系统。
更小的包大小
Rspack 一直优先考虑最小化生产构建的包大小。自 0.1 发布以来,Rspack 逐渐将自己的优化能力与 webpack 对齐,实现了 拆分块、摇树优化、作用域提升 和 混淆导出 等功能。
当项目从 webpack 迁移到 Rspack 时,这些功能确保包大小与 webpack 保持一致,同时改善了 DX。在某些情况下,Rspack 的输出大小甚至略胜于 webpack。
例如,在一个真实的中等规模 Web 应用中,与 Rspack 0.1(与 webpack 相当)相比,Rspack 1.0 的包大小优化从 6600KB 降低到 5900KB。未来,Rspack 将继续探索更先进的解决方案来优化包大小。
支持 Module Federation 2.0
Module Federation 是一种在生态系统中广泛使用的微前端架构模式。Rspack 团队一直与 Module Federation 团队合作开发 Module Federation 2.0。这个新版本提供了动态 TS 类型提示、Chrome 开发者工具、运行时插件、预加载等功能。这些功能使 Module Federation 更加适合作为大型 Web 应用中的微前端架构。
Rspack 还提供向后兼容性并支持 Module Federation 1.0,使 webpack 项目更易于迁移。
稳定的 API 和新网站
在 1.0 中,我们改进了配置、JavaScript API 和插件 API 的稳定性。这确保了更高级别的工具和框架可以更轻松地与 Rspack 集成。我们还改进了官方网站上的指南和 API 文档。
Rspack 1.0 还包含一个全新的 主页。感谢设计师 Emily Jackson 和团队成员 Zack Jackson 为此付出的努力。

为什么选择 Rspack
在过去两年中,社区看到了多个基于 Rust 的捆绑器的诞生,它们都展现出了非凡的性能。Rspack 不仅提供了顶级性能,在灵活性 and 兼容性方面也领先社区。
Rspack 的当前目标是:
- 帮助现有的 webpack 项目逐步迁移到高性能捆绑器,这样构建性能就不会再成为快速迭代的瓶颈。
- Rspack 不仅适用于我们熟悉的浏览器和 Node.js 等环境;它的目标是涵盖所有 JavaScript 运行的环境。这意味着 Rspack 可以轻松支持 Deno、Electron、跨平台应用程序、小程序以及任何其他 JavaScript 运行时。
- 我们发现,在一个工具中平衡“灵活性和“开箱即用”是一个挑战。因此,在 Rspack 开源后,我们开发了一套 Rstack 工具链,包括 Rsbuild、Rspress、Rsdoctor 和 Rslib 等项目,每个项目都针对不同的用例。例如,为了降低 Rspack 配置的复杂性和高门槛,我们提供了 Rsbuild,以提供开箱即用的开发体验。
Rspack 堆栈

Rstack 是“Rspack Stack”的缩写,代表围绕 Rspack 构建的技术堆栈。它包含以下工具
- Rspack: 专注于实现高性能捆绑器,平衡性能和灵活的配置。
- Rsbuild: 专注于构建 Web 应用程序,提供开箱即用的开发体验。
- Rslib: 专注于构建库,提供高质量的 ESM 和 CJS 输出。
- Rspress 专注于生成静态网站,并支持 MDX 用于构建文档网站和博客。
- Rsdoctor 专注于构建分析,帮助开发人员解决构建相关问题。
这些工具共同构成了 Rstack。我们的目标是提供一套统一的 Web 开发工具,为开发人员和用户提供顶级的体验。
与 webpack 的兼容性
Rspack 1.0 被设计为与 webpack v5 兼容,这将帮助许多使用 webpack 的项目顺利迁移到 Rspack。在保持与 webpack 兼容性的同时,Rspack 1.0 还拥抱现代 Web 标准,并致力于实现最终的构建性能。
- 对于 Web 标准,Rspack 积极跟踪现代 Web 标准的演变以及来自 TC39 和 Web 标准的最新进展。例如,Rspack 已经支持通过 new Worker() 使用 Web Workers,支持通过 Import Attributes 导入 JSON 模块,并支持基于 CSS Module Scripts 规范导入 CSS。
- 为了提高性能,我们在 1.0 中引入了许多优化。例如,如果未使用 JavaScript 侧的钩子,则 Rust 侧将不会调用与 JavaScript 侧的通信。此外,Rspack 对许多消息对象执行延迟加载。即使消息对象很大,如果 JavaScript 只使用其中一部分属性,Rspack 也会只传输使用的数据,最大限度地减少 Rust 和 JavaScript 之间的通信开销。Rspack 计划在未来提供更轻量级的钩子,以实现 Rust 和 JavaScript 之间更有效的通信。
在未来的主要版本中,Rspack 将基于 webpack API 演进,以更好地满足现代 Web 开发的需求。
如何使用 1.0
如果您使用的是 Rspack 0.7 或更早的版本,请注意 1.0 包含一些重大更改。我们已经准备了详细的文档来帮助您升级。请参考:从 Rspack 0.x 迁移.
如果您以前从未使用过 Rspack,请查看 快速入门,开始使用 Rspack。此外,请随时为 Rspack GitHub 仓库 点赞 🌟。
下一步
Rspack 1.0 标志着一个新的开始。在此版本之后,Rspack 团队将专注于以下目标
- 开发 Rspack 1.x。Rspack 1.x 将在 12 到 18 个月内迭代,带来更多新功能和改进。
- 发布 Rsbuild 1.0。它基于 Rspack 1.0,并支持 多环境构建。目前,Rsbuild 已发布了 1.0 RC 版本,正式版预计将在 9 月发布。
- 发布 Rsdoctor 1.0。此版本将改进对 Vue 的支持,并提供 报告格式 用于 CI/CD。
- 开发 Rslib 0.x。Rslib 是一个基于 Rsbuild 的库构建工具。有关更多详细信息,请参阅 Rslib 仓库。
- 开发 Rspress 2.0。它将基于 React 19,并将改进一些 API 设计。有关更多详细信息,请参阅 Rspress v2.0 规划。
以下是一些我们计划在 Rspack 1.x 中支持的关键功能
更快的 HMR
Rspack 目前可以满足大多数项目的性能要求,但仍然有很大的性能优化空间。在开发过程中,Rspack 已经在 make 阶段实现了几乎恒定的增量构建。但是,在 seal 阶段,一些计算随着项目的规模扩大而仍然会变慢。Rspack 将逐步优化 seal 阶段的计算,以保持 HMR 时间在恒定水平。
可移植缓存
Rspack 的缓存功能的演进路径遵循内存缓存、持久缓存和可移植缓存的顺序实现。目前,Rspack 已经实现了内存缓存,它提供了出色的 HMR 性能。下一步是基于此基础实现持久缓存,以解决大型项目启动时间过长的问题,并在功能上与 webpack 保持一致。
之后,我们计划继续实现 可移植缓存。这意味着 Rspack 的构建缓存不仅是持久性的,而且跨环境和机器之间也是可移植的。这将帮助团队更好地利用缓存,并为分布式构建奠定基础。
基于 TypeScript 的优化
目前,当 Rspack 处理 TypeScript 模块时,它首先通过加载器将其转换为 JavaScript,然后进行进一步处理。这提供了灵活性,但也阻碍了对构建输出的进一步优化。例如,开发人员需要使用 enum 而不是 const enum,但 enum 难以作为常量进行优化。在未来,我们计划在 Rspack 中将 TypeScript 视为一等公民,利用 TypeScript 的静态信息,对构建输出提供更高级的编译时优化(例如 基于类型的属性重命名)。
稳定的 Rust API
目前,高级工具可以使用 JS API 来集成 Rspack,这提供了良好的可扩展性。但是,Rust 和 JavaScript 之间的通信开销限制了 Rspack 的性能。我们还提供了 SWC Wasm 插件 来支持扩展,但其性能仍然比原生语言慢。为了为高级工具提供更灵活的集成选项和更好的性能,我们计划公开 Rspack 的 Rust API 以进行集成。
React Server Components 支持
在字节跳动,我们已经基于 Rspack 实验性地支持了 RSC(React Server Components),并在大型 Web 应用程序中进行了验证。在未来,Rspack 将为 RSC 提供一流的支持,并提供更多核心功能,使 RSC 更易于实现。例如,Rspack 目前支持 层 功能,它允许在一次运行中为多个环境构建。
改进的 ESM 输出
ESM 是 JavaScript 模块的标准。我们目前正在改进 Rspack 和 webpack 对 ESM 输出的支持,并基于 Rspack 创建了一个库构建工具,称为 Rslib。这将允许开发人员在构建 npm 包时更好地利用 ESM 的静态分析和树摇动。
致谢
如果没有来自优秀社区的贡献和支持,Rspack 的开发将是不可能的。特别感谢
- 的 NX 团队 对 Rspack 的信任,并在其开源阶段早期对其进行了集成。
- Zack Chapple 和 Zephyr 团队 帮助推广 Rspack。
- 的 Unplugin 团队 积极帮助集成 Rspack 并丰富插件生态系统。
- Brandon Dail 在 Discord 上使用 Rspack 并帮助我们传播信息。
- Kaffi Y 不懈地帮助用户并在 GitHub 和 Discord 上回答与 Rspack 相关的问题。
- 所有参与字节跳动 Rspack 创新者项目的开发人员,例如 Kelvin Omereshone、Yannik Peschke、Russell Canfield 和 Kyrylo,他们给了我们早期的反馈和建议。
- 所有从 0.x 版本开始使用 Rspack 的公司和用户,他们的宝贵建议帮助 Rspack 发展。
在开源社区,Rspack 赢得了 2024 年 年度突破奖,这对 Rspack 团队来说是极大的鼓舞。我们要感谢所有投票支持 Rspack 的开发人员。

自 0.1 版本发布以来,我们与几个社区团队建立了良好的合作关系
- 在与 webpack 保持一致的同时,我们与 webpack 团队合作,改进了对原生 CSS 和 ESM 输出的支持。在此过程中,Rspack 团队向 webpack 提交了 100 多个提交。特别感谢 Alexander Akait 提供的审查反馈。
- 我们也与 SWC 团队合作,贡献了 Preact Refresh SWC 插件并修复了 SWC 中的一些转换和压缩错误。感谢 kdy 的审阅反馈。
- Rspack 已经拥抱了 unplugin 生态系统,并完全支持 unplugin API。感谢 sxzz 的审阅反馈以及 antfu 的非凡创意。
我们也很高兴看到 Rspack 被使用或集成到更广泛的生态系统中,包括 Bazel、Storybook、Electron 等。
最后,我们要感谢所有为 Rspack 生态系统做出贡献的开发者 ❤️

常见问题
1.0 版本意味着什么?
1.0 版本意味着 Rspack 已经实现了 webpack 的核心功能并实现了 API 稳定性。在接下来的 12 到 18 个月里,我们将确保 Rspack 1.x API 的稳定性,以便开发者可以自信地在它之上构建框架和工具。在 1.x 迭代期间,我们可能仍然会发现 Rspack 中的一些设计需要改进。我们将使用 未来标志 通过渐进升级来解决这些问题。
Rsbuild 1.0 什么时候发布?
我们目前正在准备发布 Rsbuild 1.0,计划在 9 月初发布。
我们也已经发布了 Rsbuild 1.0 RC 版本,不会再为 Rsbuild 引入任何破坏性更改。请参考 从 Rsbuild 0.x 迁移 以升级到 Rsbuild 1.0 RC。
Rspack 是否遵循语义化版本控制?
Rspack 遵循语义化版本控制 (semver),并且不会在次要或补丁版本中对公共 API 引入破坏性更改。请注意,有一些例外
如果您的项目对语义化版本控制有严格的要求,您可以将 Rspack 固定到次要版本。
实验性功能
Rspack 提供了一些实验性功能,可以通过 experiments 配置使用。在次要版本中,Rspack 可能会对这些实验性功能的 API 进行更改,并在发行说明中提供这些更改的详细说明。因此,如果您正在使用实验性功能,请注意次要版本的发布说明。
与 SWC 相关的功能
Rspack 基于 SWC,SWC 目前处于预 1.0 阶段。为了跟上 SWC 中的修复和改进,我们定期更新 SWC 版本。这可能包括 SWC 中的一些破坏性更改,或者破坏某些版本的 SWC Wasm 插件。在这种情况下,我们将发布一个次要版本的 Rspack,并在变更日志中添加一条说明。如果 SWC 升级不包含任何破坏性更改,我们可能会在补丁或次要版本中升级 SWC。
类型
在次要版本中,Rspack 导出的类型可能会发生变化,原因如下
- TypeScript 本身不遵循 semver。它可能会在次要版本中引入一些破坏性更改,这需要 Rspack 调整其类型。
- Rspack 可能会使用在更高版本的 TypeScript 中引入的一些功能,这可能会影响使用较低版本的 TypeScript 的项目。
修复 webpack 兼容性问题
如果在早期版本的 Rspack 中错误地实现了 webpack API,我们可能会在非主要版本中修复它,以与 webpack API 的行为保持一致。

