构建性能分析
本章介绍 Rspack 中一些常见的性能瓶颈和性能分析方法。
性能瓶颈
虽然 Rspack 本身提供了良好的构建性能,但在 Rspack 中使用某些 JavaScript 加载器和插件可能会降低构建性能,尤其是在大型项目中。
其中一些问题可以通过 Rspack 内置的高性能替代方案解决,而其他问题则可以通过性能分析工具识别和优化。
以下是一些常见案例
babel-loader
babel-loader 使用 Babel 编译 JavaScript 和 TypeScript 代码。您可以用更快的 SWC 替换 Babel。Rspack 带有一个内置的 内置:swc-loader,它是 swc-loader 的 Rust 版本,旨在提供更好的性能。
如果您需要使用一些 Babel 插件进行自定义转换,请使用 Rule.include 为 babel-loader 配置匹配尽可能少的 文件,以减少 Babel 编译开销。
postcss-loader
postcss-loader 基于 PostCSS 编译 CSS 代码,通常与 PostCSS 插件一起使用来降级 CSS 语法、添加供应商前缀等。您可以通过使用 Rspack 内置的 内置:lightningcss-loader 来用更快的 Lightning CSS 替换 PostCSS。
如果您的项目使用 Tailwind CSS v3 的 PostCSS 插件,您可能需要等待 Tailwind CSS v4 的发布,该版本基于 Rust 和 Lightning CSS,将提供显著的性能提升。有关更多详细信息,请参阅 开源我们对 Tailwind CSS v4.0 的进展。
terser-webpack-plugin
terser-webpack-plugin 基于 Terser 压缩 JavaScript 代码。您可以通过使用 Rspack 内置的 SwcJsMinimizerRspackPlugin 来用更快的 SWC 压缩器替换 Terser。
css-minimizer-webpack-plugin
css-minimizer-webpack-plugin 基于 cssnano 等工具压缩 CSS 代码。您可以通过使用 Rspack 内置的 LightningCssMinimizerRspackPlugin 来用更快的 Lightning CSS 压缩器替换 cssnano。
less-loader
less-loader 基于 Less 编译 .less 文件。由于 Less 目前缺乏官方实现的高性能替代方案,建议使用 sass-loader 和 sass-embedded 替代。sass-embedded 是 Sass 的原生 Dart 可执行文件的 JavaScript 包装器,提供了出色的性能。
html-webpack-plugin
html-webpack-plugin 在生成大量 HTML 文件时性能不佳。Rspack 使用 Rust 实现的 HtmlRspackPlugin 可以提供更好的性能。
Rspack 性能分析
Rspack CLI 支持使用 RSPACK_PROFILE 环境变量进行构建性能分析。
此命令将在当前文件夹中生成一个 .rspack-profile-${timestamp}-${pid} 文件夹,其中将包含 logging.json、trace.json 和 jscpuprofile.json 文件。
trace.json:使用 tracing 以细粒度级别记录 Rust 端每个阶段花费的时间,可以使用 ui.perfetto.dev 查看。jscpuprofile.json:使用 Node.js inspector 以细粒度级别记录 JavaScript 端每个阶段花费的时间,可以使用 speedscope.app 查看。logging.json:包含一些日志信息,以粗粒度级别记录每个构建阶段花费的时间。
Rsdoctor 的编译分析
Rsdoctor 是一款构建分析器,可以可视化显示每个加载器和插件的编译时间。
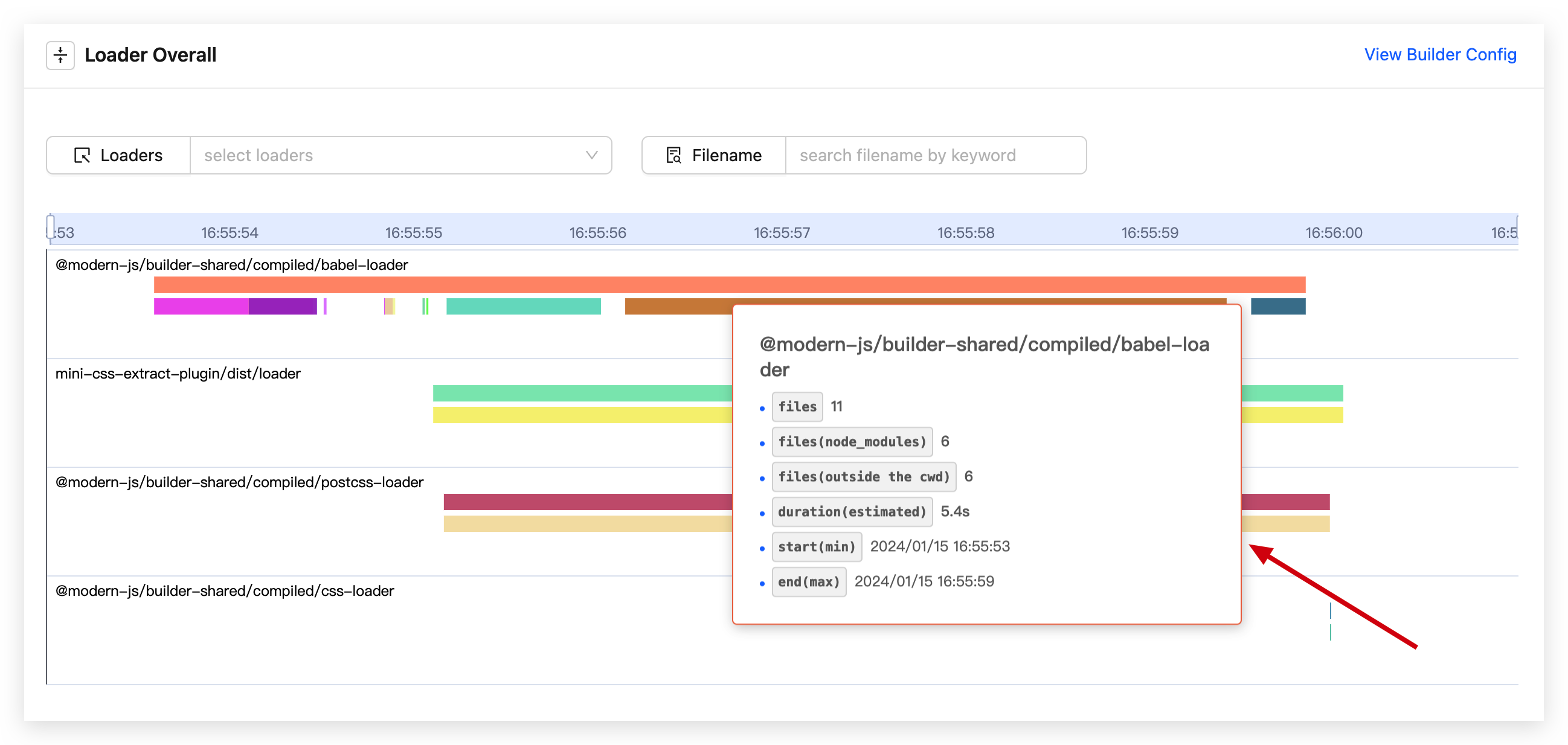
加载器时间线
如果您需要分析加载器和插件的时间成本或加载器的编译行为,可以使用 Rsdoctor 查看

您可以在时间线中查看每个加载器的执行时间和已编译的文件,以及每个文件花费的时间。
请参阅 加载器时间线。
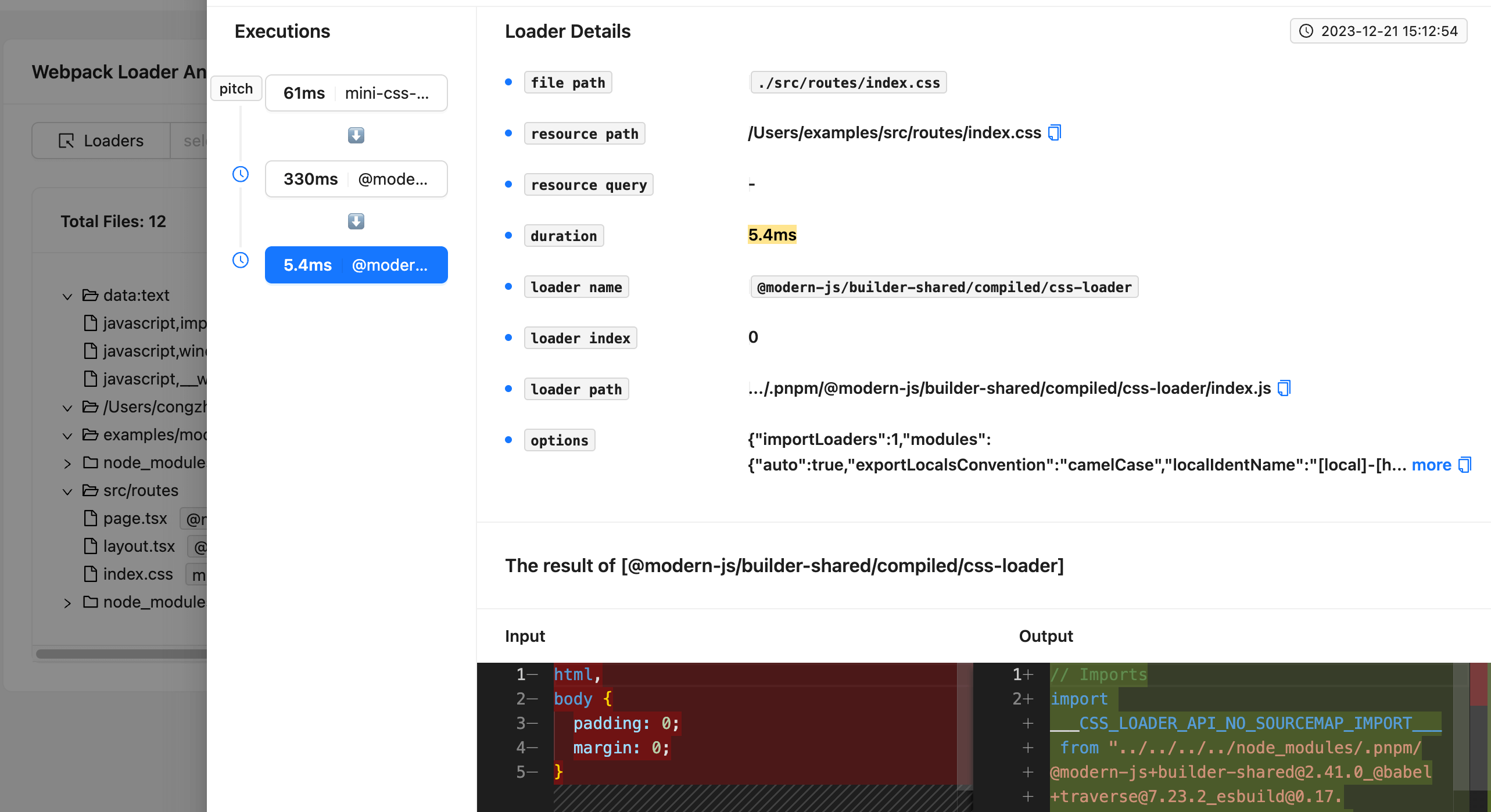
加载器详细信息
如果您想查看加载器的编译过程,可以使用 加载器详细信息

在此报告页面上,您可以看到每个文件在编译前后加载器对代码所做的更改。
请参阅 加载器详细信息。
启用编译分析
要启用 RsdoctorRspackPlugin,您可以参考文档:使用 Rsdoctor。
RsdoctorRspackPlugin需要将features.loader和features.plugins参数设置为true。默认情况下,features.loader和features.plugins已启用。请参阅参数文档 Rsdoctor 选项。- 使用文档
常见问题
CssExtractRspackPlugin 的加载器花费时间过长
当使用 Rsdoctor 分析 Rspack 项目的编译时间时,您可能会发现 CssExtractRspackPlugin 的加载器花费时间过长。有关详细信息和原因,请查看

