使用 Rsdoctor
Rsdoctor 是一款构建分析器,可以直观地显示构建过程,例如编译时间、编译前后的代码更改、模块引用关系、重复模块等。
如果您需要调试构建输出或构建过程,可以使用 Rsdoctor 进行故障排除。
💡 什么是 Rsdoctor?
- Rsdoctor 是一款用于诊断和分析构建过程和构建工件的一站式工具。
- Rsdoctor 支持 Rspack 或 webpack 构建分析。
- Rsdoctor 是一款分析工具,可以显示编译的时间消耗和行为细节。
- Rsdoctor 是一款可以分析 rspack 内置 swc-loader 的时间消耗和编译过程的工具。
🔥 功能
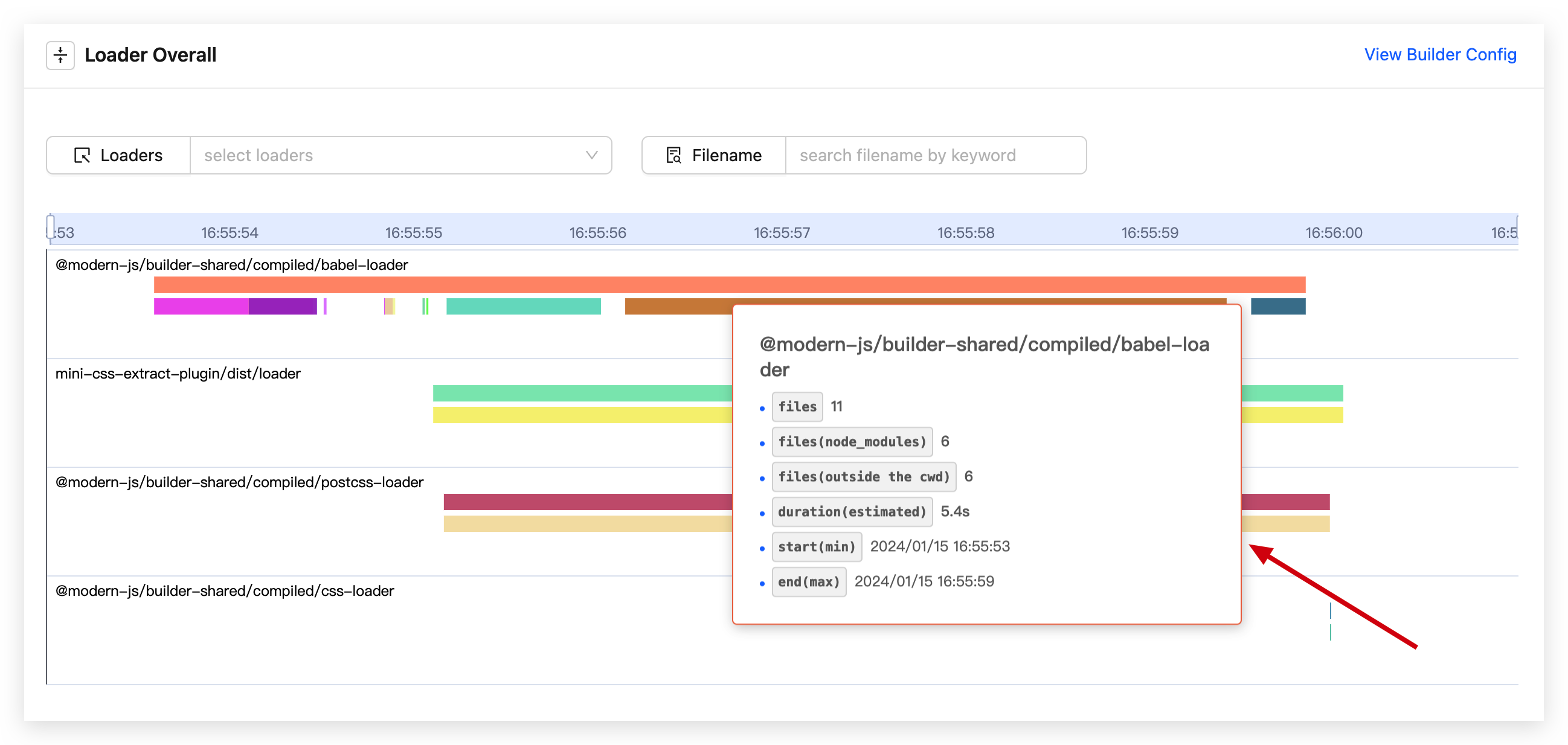
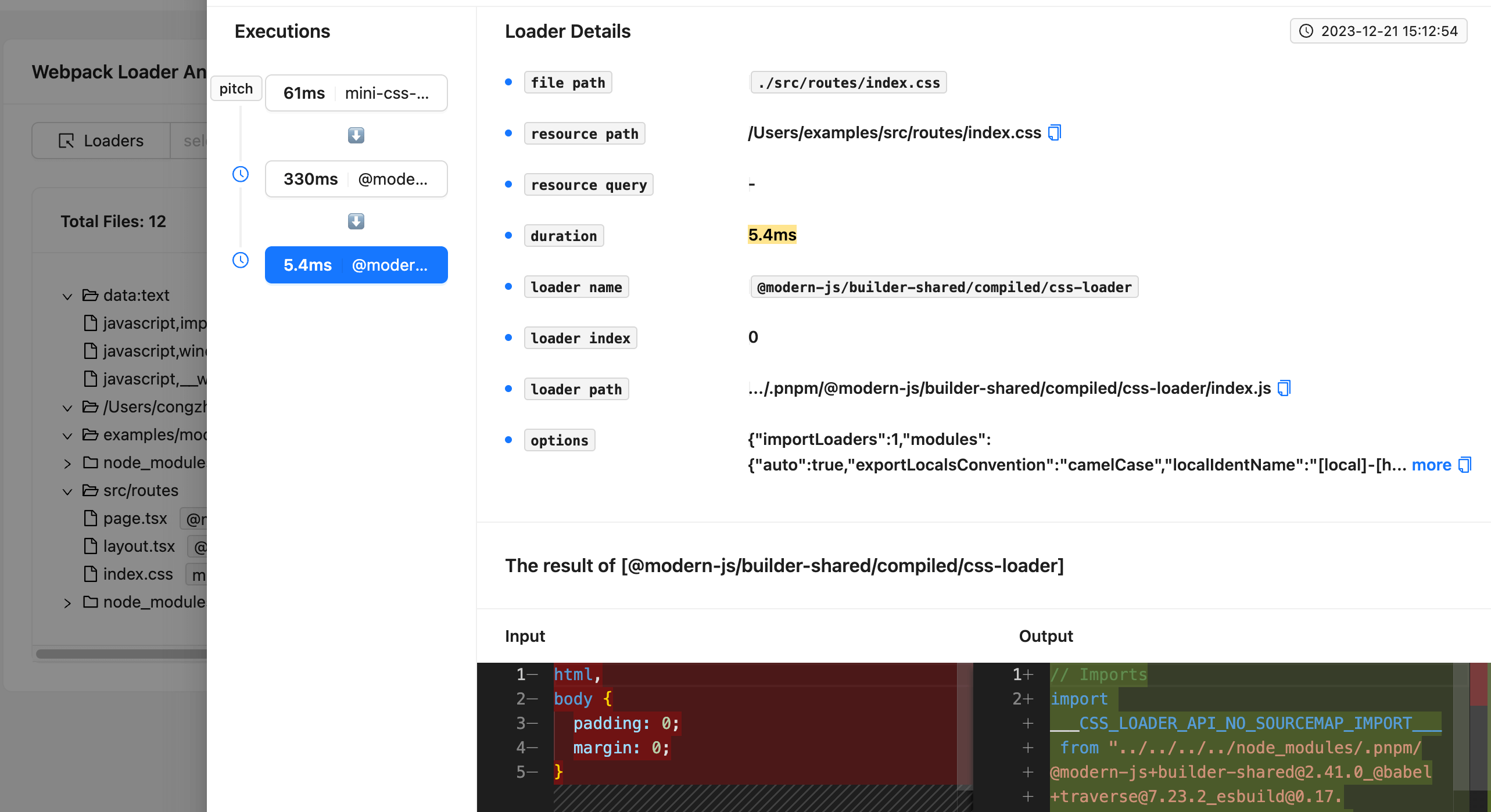
- 编译可视化:Rsdoctor 可视化编译行为和时间消耗,便于查看构建问题。
 |
 |
|---|
-
多种分析能力:Rsdoctor 支持构建工件、构建时间分析和反退化能力
- 构建工件支持资源列表和模块依赖等。
- 构建时间分析支持 Loader、Plugin 和 Resolver 构建过程分析,包括:Rspack 的内置 swc-loader。
- 构建规则支持重复包检测和 ES 版本检查等。
-
支持自定义规则:除了内置的构建扫描规则之外,Rsdoctor 还支持用户根据 Rsdoctor 的构建数据添加自定义组件扫描规则。
更多关于功能
您可以在此维基中查看更多功能的详细信息:Rsdoctor 功能.
包分析
您可以在 Rspack 中使用 Rsdoctor 进行 包分析。
编译分析
Rsdoctor 是一款构建分析器,可以直观地显示每个加载器和插件的编译时间。有关更多详细信息,请参阅 编译分析。
快速开始
在基于 Rspack 的项目中,您可以按如下方式启用 Rsdoctor
- 安装 Rsdoctor 插件
- 注册
RsdoctorRspackPlugin插件
危险
- 请勿在生产版本中使用 Rsdoctor。
在 rspack.config.js 的 plugins 部分初始化 RsdoctorRspackPlugin 插件,如下所示
rspack.config.js
- 在 CLI 命令之前添加
RSDOCTOR=true环境变量
运行上述命令后,构建完成后会打开构建分析页面。有关完整功能,请参阅 Rsdoctor 文档.
- [可选] 配置选项
您可以参考此文档 选项 了解 RsdoctorRspackPlugin 的参数配置。
本页内容

